
La accesibilidad web no solo debe garantizarse por cuestiones éticas, sino porque es un derecho fundamental, pues no existe ningún motivo para ignorar a un porcentaje considerable de la población. Cualquier institución o empresa del sector público o privado (colegios, organismos gubernamentales, negocios particulares, etc.) que tenga una página web tiene la obligación de velar por que sea accesible para las personas con discapacidades. Esto significa que las webs deben contar con los recursos necesarios para que el mayor número posible de usuarios puedan acceder al contenido en igualdad de condiciones.
Según la Organización Mundial de la Salud (OMS), más de mil millones de personas viven al menos con una discapacidad, esta estimación se quede corta. Y el Instituto Nacional de Estadística estima que en España hay más de 4 millones de personas con discapacidad.
La accesibilidad digital consiste en ofrecer una mejor experiencia al mayor número posible de personas, incluidas aquellas que tengan alguna discapacidad como, por ejemplo:
- personas sordas o con discapacidad auditiva;
- personas con discapacidad visual (ciegas, con baja visión y otras);
- personas con diferencias neurocognitivas;
- personas con discapacidad física;
- personas con discapacidad intelectual.
¿Pero cómo adapto la web para que sea accesible para todos estos usuarios? ¿Y cómo puedo saber si lo estoy haciendo bien?
Es normal que surjan dudas, pero, por suerte, existe una normativa: las Pautas de Accesibilidad para el Contenido Web (WCAG, por sus siglas en inglés) desarrolladas por el Consorcio World Wide Web (W3C), una organización internacional que también fija los estándares para los lenguajes de programación HTML y CSS. En este artículo, explicaremos por qué aplicar las WCAG ayuda a llegar a más personas, y a cumplir mejor la Directiva europea 2106/2102 sobre accesibilidad (EAA) y sus transposiciones nacionales, así como el RD 193/2023 que regula las condiciones básicas de accesibilidad y no discriminación de las personas con discapacidad para el acceso y utilización de los bienes y servicios a disposición del público, entre otras leyes y reglamentos.
Tabla de contenido
1. El papel de las WCAG para garantizar la accesibilidad
2. WCAG 101: Los cuatro principios fundamentales de la accesibilidad
3. Aplicar las WCAG a los sitios web y a las aplicaciones móviles
4. Evaluar el contenido para comprobar si cumple con las WCAG
El papel de las WCAG para garantizar la accesibilidad
La Directiva Europea de Accesibilidad entrará en vigor en junio de 2025. Se trata de una legislación internacional en el ámbito de la accesibilidad universal que se aplicará de manera mucho más amplia. Esto significa que las empresas que operan en la UE deberán hacer accesibles todos sus productos y servicios, cumpliendo con las normas de accesibilidad especificadas en la ley, todos los sitios web, el comercio electrónico, las aplicaciones móviles, los contenidos y plataformas educativas, y otros servicios digitales. Esta conformidad garantizará una accesibilidad total y responderá a las necesidades de las personas con discapacidad, contribuyendo así a una sociedad más inclusiva y equitativa.
Ya existe una legislación en vigor. En España, las Leyes 34/2002 de servicios de la sociedad de la información y de comercio electrónico que obliga a los portales de las administraciones públicas a cumplir medidas de “accesibilidad para las personas con discapacidad y de edad avanzada a la información proporcionada por medios electrónicos”, la Ley 11/2007, de acceso electrónico de los ciudadanos a los Servicios Públicos y la Ley 26/2011, de 1 de agosto, de adaptación normativa a la Convención Internacional sobre los derechos de las personas con discapacidad son solo algunas de la amplia legislación que hace nuestra sociedad más inclusiva, en el área de tecnologías de la información.
Desde 2007 todos los sitios web públicos españoles, ya sean de la Administración General del Estado o de los gobiernos regionales y locales, están sujetos a la obligación de accesibilidad. En 2018 se amplió esta obligación a aplicaciones móviles, contenidos en intranets/extranets y documentos publicados en dichos sitios.
Las WCAG se organizan en puntos de verificación o criterios de conformidad que sirven para comprobar la accesibilidad digital de los contenidos, de manera que están concebidas para que se puedan implementar en cualquier soporte digital, incluyendo las aplicaciones móviles y los documentos enviados por Internet (p. ej.: documentos PDF).
En función de esos criterios, las WCAG establecen diferentes niveles de conformidad. Por «conformidad» se entiende cumplir de manera voluntaria las pautas. Existen tres niveles de conformidad, que son:

- Nivel A: incluye los requisitos más básicos y menos estrictos.
- Nivel AA: incluye más requisitos. La mayoría de sitios web deberían aspirar a conseguir el nivel de conformidad AA, que es el mínimo marcado por la legislación para las páginas web de las administraciones públicas en España.
- Nivel AAA: incluye los requisitos más estrictos. Es probable que algunos contenidos no puedan satisfacer todos los criterios de conformidad de este nivel.
Cada nivel comprende todos los requisitos del anterior; es decir, que para obtener el nivel AA también deben cumplirse los requisitos del nivel A. No obstante, la norma reconoce que los criterios más estrictos del nivel AAA no cubren las necesidades de todos, ya que “se encontraron desafíos significativos al definir criterios adicionales para abordar las discapacidades cognitivas, del lenguaje y de aprendizaje”.
Legislación internacional en materia de accesibilidad
Cada vez son más los países que implantan leyes de accesibilidad. Aunque su organización o empresa no tenga sede en todos los países en los que opere, tiene la obligación de cumplir con la normativa vigente sobre accesibilidad de cada uno.
Las leyes que se recogen a continuación estipulan que los sitios web de los sectores público y privado deben ser accesibles para las personas con discapacidad:
- La Directiva europea (EU) 2016/2102 sobre la accesibilidad de los sitios web y aplicaciones para dispositivos móviles de los organismos del sector público entró en vigor el 26 de octubre de 2016.
El Acta Europea de Accesibilidad (EAA, por sus siglas en inglés), que surtirá efecto a partir de junio de 2025, pretende armonizar en un único texto los requisitos de accesibilidad y eliminar cualquier discrepancia de normas entre los Estados miembros con el fin de mejorar el mercado de productos y servicios accesibles.
Al igual que la directiva 2016/2102 del Parlamento Europeo, la EAA establece que los sitios web de los sectores público y privado deben ser accesibles para las personas con discapacidad. - En España, el Ministerio para la Transformación Digital y de la Función Pública y el Observatorio de Accesibilidad Web son los órganos encargados de realizar el seguimiento y la presentación de informes con respecto al cumplimiento de la Directiva 2016/2102 y su correspondiente transposición, el Real Decreto 1112/2018 sobre accesibilidad de los sitios web y aplicaciones para dispositivos móviles del sector público.
El Real Decreto 193/2023, de 21 de marzo, que regula las condiciones básicas de accesibilidad y no discriminación de las personas con discapacidad para el acceso y utilización de los bienes y servicios a disposición del público, determina que las empresas y Administraciones públicas que presten servicios al público deben asegurar la accesibilidad universal para todas las personas con el fin de prevenir cualquier forma de discriminación en su acceso y uso.
Específicamente establece que deben incorporarse aquellas medidas necesarias, que resulten razonables y proporcionadas, de modo que las personas con discapacidad puedan acceder efectivamente a su contenido en igualdad de condiciones, de forma que se asegure su adecuada comprensión. - En Estados Unidos, la normativa que se aplica es la Americans with Disabilities Act (ADA).
- En Canadá, la Accessibility for Ontarians with Disabilities Act (AODA) regula que todos los sitios web del sector público deben cumplir con la mayoría de los criterios de conformidad del nivel AA de las WCAG 2.0.
- En Australia, el gobierno establece, a través de la Disability Discrimination Act (DDA), que el nivel AA de las WCAG es el estándar que debe cumplirse.
- En Corea del Sur, la Disability Protection Act es la ley que garantiza el cumplimiento de las pautas de accesibilidad para el contenido web de Corea, las cuales son casi idénticas a los criterios de conformidad del nivel AA de las WCAG 2.0.
Esta lista no es exhaustiva. No obstante, si bien estas legislaciones (y las sanciones correspondientes) pueden variar de un país a otro, las WCAG proporcionan un marco sencillo para implementar la accesibilidad digital de forma efectiva.
Asimismo, son una gran herramienta para crear contenido empresarial inclusivo. Las páginas web accesibles suelen posicionarse mejor en los resultados de búsqueda y proporcionan una mejor experiencia a todo el mundo.
Cumplir con las WCAG equivale a implementar buenas prácticas de diseño y contenido web y a tener en cuenta a las personas con discapacidad.
Por qué la accesibilidad digital favorece a las empresas
La accesibilidad digital es una obligación legal, pero hay otros motivos por los que merece la pena ofrecer un sitio web, un producto o un servicio accesibles.
Y es que cuanto más accesible es sea web, mayor será su mercado potencial.
Como es lógico, si las personas con discapacidad pueden navegar por su web en igualdad de condiciones, podrá alcanzar a estos grupos de población.
Si se asegura de cumplir con las WCAG, conseguirá que más personas se interesen por su producto o servicio. Como una empresa socialmente responsable, es natural que quiera ser accesible para todos. Y es que las personas sin discapacidad también se benefician de una mejor accesibilidad.
Al ofrecer un espacio accesible para todos, los clientes quedarán satisfechos y serán fieles a su web, producto o servicio.
WCAG 101: Los cuatro principios fundamentales de la accesibilidad
Ahora que ya hemos explicado por qué las WCAG son un instrumento legal importante, vamos a ver cómo funcionan. Estas pautas recopilan tanta información que al principio pueden resultar abrumadoras, pero se desglosan en pequeñas normas lógicas que se organizan en torno a cuatro principios. Conviene analizarlos uno por uno para evitar confusiones y mejorar la accesibilidad de forma continua.
Estas pautas recopilan tanta información que al principio pueden resultar abrumadoras, pero se desglosan en pequeñas normas lógicas que se organizan en torno a cuatro principios.
Como hemos comentado, la discapacidad puede afectar a las personas de maneras muy diversas. Por ejemplo, las personas con discapacidad visual pueden usar lectores de pantallas, mientras que otros quizá necesiten lupas de pantalla. Aquellas con diferencias neurocognitivas pueden configurar el navegador para ver el contenido en una fuente en concreto, y las que presentan discapacidades físicas quizás necesitan utilizar un teclado o pulsador específico.
Si las discapacidades pueden afectar a las personas de diversas maneras, ¿cómo es posible que un único conjunto de pautas pueda mejorar la experiencia digital de todas ellas?
Las Pautas de Accesibilidad para el Contenido Web se estructuran en cuatro principios esenciales que sirven de base para un diseño centrado en la accesibilidad. Así pues, si se tienen en cuenta al diseñar las páginas web, las aplicaciones móviles o cualquier otro producto digital, el contenido que se crea es mejor.
No ignore los principios de accesibilidad. Son fundamentales para comprender y poner en marcha las recomendaciones de las WCAG. Las empresas que se comprometen con estos principios consiguen crear estrategias sostenibles.
Los cuatro principios de la accesibilidad web son perceptible, operable, comprensible y robusto. Más abajo, aparece la definición de cada principio con nuestra interpretación.

1. Perceptible
La información y los componentes de la interfaz de usuario deben mostrarse a los usuarios de tal forma que puedan entenderlo.
Esto significa que el contenido no puede basarse en una única percepción sensorial. Por ejemplo, si en una página web aparece un vídeo sin subtítulos o sin audiodescripción, el vídeo no es perceptible para las personas con discapacidad auditiva o visual.
2. Operable
Los componentes de la interfaz de usuario y la navegación deben ser operables.
Las personas deben poder navegar e interactuar por las páginas web con independencia de los elementos que utilicen. Por ejemplo, muchas personas utilizan el teclado para navegar por Internet en lugar del ratón.
Si los usuarios de solo teclado no pueden navegar por una web, no es operable para ellos, pues deben moverse por ella de una forma que para ellos no es posible. Si quiere ver algún ejemplo de navegación por teclado operable, consulte nuestra guía de accesibilidad mediante teclado (en inglés) para la herramienta webReader de ReadSpeaker.
3. Comprensible
La información y el manejo de la interfaz de usuario deben ser comprensibles.
Imaginemos que una página web es accesible mediante teclado, pero incluye un JavaScript que obliga a los usuarios a presionar la tecla Enter, en lugar de la habitual tecla Tabulación, para desplazarse hacia abajo por la página.
Puede parecer una idea ingeniosa, pero no es accesible porque no es lo que los usuarios esperan. Si no se facilita ninguna instrucción, las personas no sabrán cómo moverse por la interfaz. Lo único que se consigue así es frustrar a los usuarios y, además, se les impide que naveguen con normalidad hasta que den con la tecla o grupo de teclas correctos.
4. Robusto
El contenido debe ser suficientemente robusto para que pueda ser bien interpretado por una amplia variedad de agentes de usuario, incluidas las tecnologías de apoyo.
Las tecnologías de apoyo (AT, por sus siglas en inglés) son componentes o programas que ayudan a las personas con discapacidad a navegar por Internet con mayor facilidad. Una de las más habituales es el software de lectura de pantalla, que convierte el texto en lenguaje hablado mediante la tecnología texto a voz (TTS), entre otros muchos usos.
Native TTS can help your website, app, or product reach a broader audience.
Contact us to learn more
El contenido de una web es robusto cuando el lenguaje de marcado y el código se implementan de forma adecuada. Por ejemplo, si una web utiliza correctamente la semántica HTML y aplica el estándar WAI-ARIA (aplicaciones de Internet enriquecidas y accesibles propuestas por la iniciativa WAI) para un sitio JavaScript complejo, se ofrece una mejor experiencia a las personas que usan lectores de pantalla. Además, existe la posibilidad de que la web también funcione bien con otras tecnologías de apoyo, incluidas las que aún no están al alcance de todo el mundo.
Aplicar las WCAG a los sitios web y a las aplicaciones móviles
Para asegurarse de que las WCAG se implementan bien, lo mejor es consultar las pautas con regularidad cuando se están diseñando y desarrollando los contenidos. Si se espera a que la página web esté terminada y en funcionamiento, tardará más en solucionar los problemas de accesibilidad y le saldrá más caro. No obstante, hay unas cuantas estrategias sencillas que se pueden aplicar para mejorar la accesibilidad de las webs que ya están en funcionamiento.
Tres pasos para mejorar la accesibilidad de las webs (y lo que mejor es evitar)
Al investigar sobre accesibilidad web, lo más seguro es que encuentre plugins de accesibilidad con muchas funciones que reciben el nombre de «superposiciones de accesibilidad». Estas herramientas no son fiables, a pesar de que suelen prometen solucionar todos los problemas de accesibilidad de golpe.
La accesibilidad debe entenderse como una filosofía integral de diseño, no como un problema que se puede eliminar con una única solución. De hecho, algunas de estas superposiciones pueden interferir en los lectores de pantalla u otras tecnologías de apoyo, por lo que, más que mejorar, empeoran la accesibilidad.
En lugar de buscar una solución todo en uno, lo que hay que hacer es ocuparse de los problemas de accesibilidad de uno en uno. A continuación, le explicamos los tres pasos que debe seguir para poner en marcha un proyecto de accesibilidad digital.
Paso 1: Elaborar un inventario del sitio web
Es más fácil detectar los errores de accesibilidad a partir de una lista detallada de todas las páginas, las características de las interfaces de usuario y los recursos digitales que tiene la web. Además, el inventario ayuda a organizar las tareas en curso para mejorar la accesibilidad.
Paso 2: Comprobar si el sitio web cumple las WCAG
La mejor manera de medir el nivel de conformidad que tiene una web es evaluarla con frecuencia, y lo más eficaz es combinar las evaluaciones automáticas con las manuales. Para obtener más información, consulte el apartado Evaluar el contenido para comprobar si cumple con las WCAG.
Paso 3: Añadir una funcionalidad que elimine los errores de accesibilidad
Evaluar el contenido sirve para determinar si una web es accesible o no. Hay muchas maneras de solucionar los problemas de accesibilidad, y muchos posibles problemas que solucionar. Se puede integrar una herramienta opcional de texto a voz (TTS); incluir funciones adicionales para la web, como el ajuste del texto, las máscaras de página o el TTS con texto resaltado; o introducir cambios manuales, como escribir descripciones de texto alternativas y claras para todas las imágenes.
Como hemos explicado en el primer apartado, todos los criterios de conformidad constan de puntos de verificación. Veamos algunos criterios de conformidad y los errores más habituales por los que los contenidos no se ajustan a los requisitos.

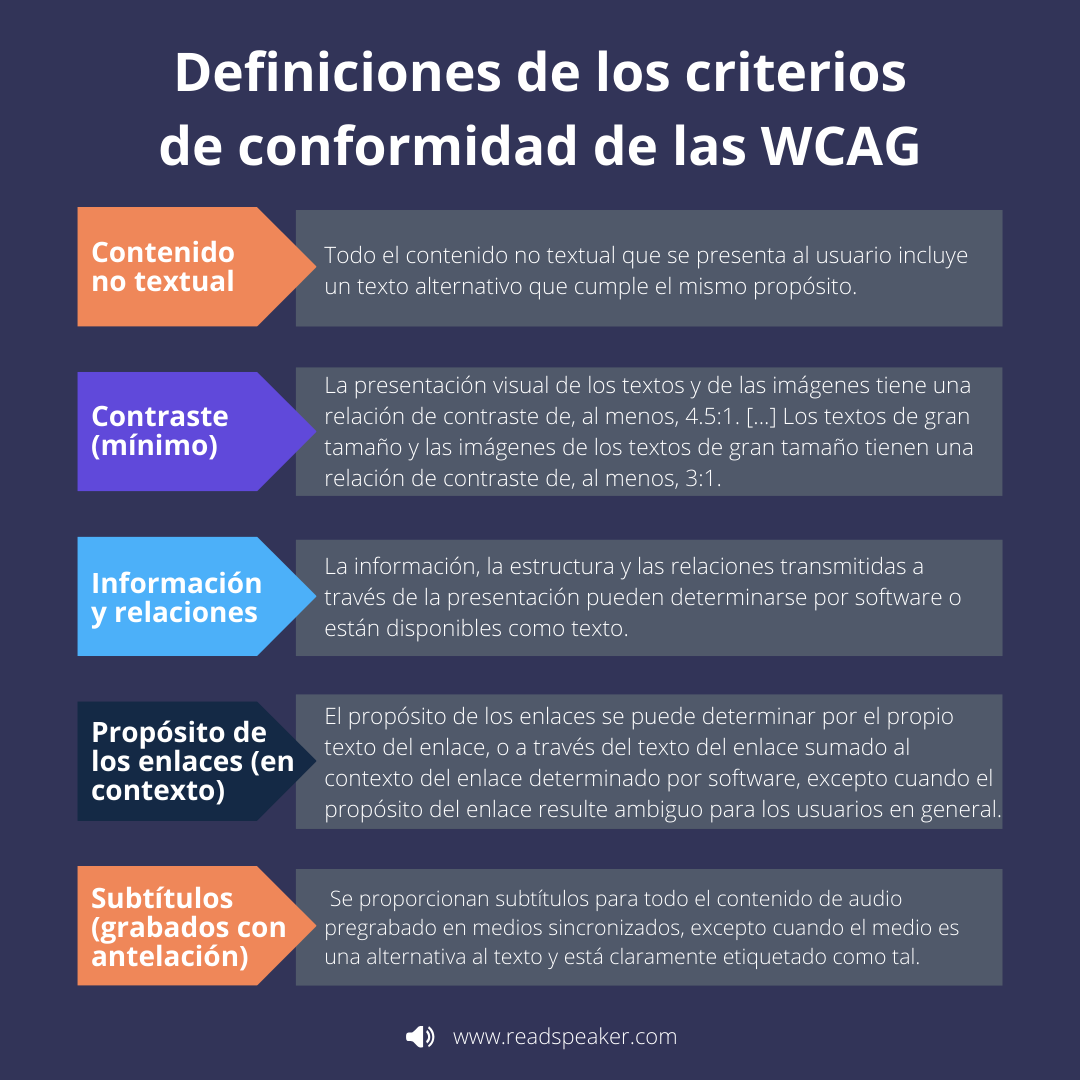
Criterio de conformidad 1.1.1 (WCAG 2.1): Contenido no textual
Todo el contenido no textual que se presenta al usuario incluye un texto alternativo que cumple el mismo propósito.
El primer criterio de las WCAG consiste en proporcionar un texto alternativo para el contenido que no sea textual, con algunas excepciones. Este requisito es especialmente importante para las imágenes, ya que todas las imágenes deben tener un texto alternativo que describa su objetivo y su función.
La falta de textos alternativos suele ser un tema recurrente en los litigios sobre accesibilidad web. Destaca el caso Robles contra Domino’s Pizza LLC, que marcó un antes y un después porque sirvió para determinar que el ADA (EE. UU.) resultaba de aplicación para los contenidos digitales.
Para cumplir este criterio, lo único que hay que hacer es añadir un texto alternativo para las imágenes, los gráficos, las animaciones y otros contenidos visuales.
Criterio de conformidad 1.4.3 (WCAG 2.1): Contraste (mínimo)
La presentación visual de los textos y de las imágenes de los textos tiene una relación de contraste de, al menos, 4.5:1 […]. Los textos de gran tamaño y las imágenes de los textos de gran tamaño tienen una relación de contraste de, al menos, 3:1 […].
La relación de contraste es la diferencia de luminancia (o cantidad de luz) que hay entre el texto y el fondo. Los textos con poco contraste pueden ser difíciles de leer para algunos usuarios, en especial para las personas con daltonismo u otra discapacidad visual.
Los problemas de accesibilidad por contraste de color son muy comunes, pero se pueden evitar con un poco de planificación. Los desarrolladores web pueden evaluar el contraste de color de todos los pares de colores con herramientas virtuales gratuitas como a11y® Color Contrast Accessibility Validator.
Criterio de conformidad 1.3.1 (WCAG 2.1): Información y relaciones
La información, la estructura y las relaciones transmitidas a través de la presentación pueden determinarse por software o están disponibles como texto.
La información que se puede determinar por software es aquella que está disponible para software específico. Por ejemplo, en un formulario web con campos obligatorios, los usuarios necesitan saber cuáles son esos campos. Si no pueden enviar el formulario porque falta rellenar algún campo obligatorio, el programa debe poder decirles qué ocurre. Para los usuarios visuales se pueden resaltar los campos correspondientes en rojo, pero las personas que no puedan percibir información visual necesitan otra pista. Una forma sencilla de proporcionar esta información consiste en marcar los campos obligatorios con un asterisco y añadir en las instrucciones del formulario lo siguiente: «los campos marcados con un asterisco son obligatorios».
Criterio de conformidad 2.4.4 (WCAG 2.1): Propósito de los enlaces (en contexto)
El propósito de los enlaces se puede determinar por el propio texto del enlace, o a través del texto del enlace sumado al contexto del enlace determinado por software, excepto cuando el propósito del enlace resulte ambiguo para los usuarios en general.
Este criterio establece que los hipervínculos deben ser lo suficientemente descriptivos como para que las personas que lo lean ―o lo escuchen con un lector de pantalla― puedan saber qué información van a encontrar en las páginas redirigidas. Si el texto del hipervínculo dice simplemente «clique aquí» u «obtenga más información», no se proporciona a los usuarios la información necesaria sobre el contenido de los enlaces. El texto de los hipervínculos debe ser descriptivo; no debe ponerse «obtenga más información», sino «obtenga más información sobre [el tema en cuestión]». Por ejemplo, si queremos añadir un enlace a un artículo sobre la IA en educación, un buen texto para el hipervínculo sería La IA en educación. De esta manera, se informa a los usuarios del contenido del enlace para que puedan decidir si quieren o no consultarlo.
Criterio de conformidad 1.2.2 (WCAG 2.1): Subtítulos (grabados con antelación)
Se proporcionan subtítulos para los audios grabados con antelación en contenidos multimedia sincronizados, excepto cuando se trata de contenidos multimedia alternativos al texto y están claramente identificados como tales.
Este criterio se refiere a los contenidos multimedia en general: vídeos, presentaciones y otros contenidos que combinen audio y vídeo.
Los subtítulos ayudan a comprender el contenido multimedia, incluso cuando los usuarios no puedan (o no quieran) escuchar el audio, por lo que son una estrategia para llegar a más personas. Un estudio de Facebook ha revelado que los vídeos con subtítulos aumentan el tiempo de visualización en una media del 12 %.
Estos son tan solo algunos ejemplos de los casi 80 criterios de conformidad recogidos en la versión 2.1 de las WCAG. En el siguiente apartado hablamos de las versiones WCAG. No obstante, independientemente del criterio que se quiera analizar, se recomienda evaluar la accesibilidad de los sitios web para comprobar si todas las personas pueden navegar por ellos en igualdad de condiciones.
Evaluar el contenido para comprobar si cumple con las WCAG
Si una página web cumple de manera voluntaria todos los criterios de conformidad de los niveles A y AA, se considera que es accesible para la mayoría de las personas. Para saber si los contenidos se ajustan a las pautas, es preciso evaluarlos con frecuencia.
Para saber si los contenidos se ajustan a las pautas, es preciso evaluarlos con frecuencia.
Cada actualización de las WCAG incorpora nuevos criterios de conformidad, y el W3C recomienda evaluar la accesibilidad de las webs teniendo en cuenta la última versión vigente para ofrecer la mejor experiencia a todas las personas.
¿Cómo saber cuál es la versión de las WCAG en vigor? Este artículo es de abril de 2024, así que depende del momento en el que lo esté leyendo. Actualmente, la versión en vigor es la WCAG 2.2, pero ya hay un borrador de las WCAG 3.0. Las pautas publicadas hasta ahora son retrocompatibles con las anteriores y las reemplazan; es decir, que las WCAG 2.2. engloban todos los criterios de accesibilidad de las WCAG 2.1.
Sin embargo, los borradores publicados de las WCAG 3.0 indican que las próximas pautas traerán muchas novedades; incluirán pruebas adicionales y diferentes mecanismos de puntuación, por lo que no serán retrocompatibles con las WCAG 2.2.
Dos métodos para evaluar el cumplimiento de las WCAG
Las WCAG 2.1 constaban de 78 criterios de conformidad, y en las WCAG 2.2 se han añadido otros 9. ¿Cómo se pueden evaluar los contenidos cuando son tantos los requisitos que hay que cumplir?
La mayoría de los expertos en accesibilidad digital aconsejan combinar dos técnicas:
- Auditorías automatizadas: utilizan la inteligencia artificial (IA) para detectar determinados problemas de conformidad con las WCAG. Las evaluaciones realizadas con IA son rápidas y económicas, pero no son tan exhaustivas como las evaluaciones que llevan a cabo las personas.
- Evaluaciones realizadas por personas: los expertos en accesibilidad comprueban el cumplimiento de las WCAG. Es recomendable que estas evaluaciones las hagan personas con discapacidad o que tengan mucha experiencia en los programas de lectura de pantalla y otras tecnologías de apoyo.
En resumen, las auditorías automatizadas son económicas, pero no son perfectas, ya que para evaluar algunos criterios de conformidad se requiere un enfoque que solo las personas pueden garantizar. Por ejemplo, la IA puede detectar si las imágenes incluyen o no textos alternativos, pero no puede valorar si describen bien la imagen o si es una imagen decorativa que no necesite el texto alternativo.
En resumen, las auditorías automatizadas son económicas, pero no son perfectas, ya que para evaluar algunos criterios de conformidad se requiere un enfoque que solo las personas pueden garantizar.
Es posible hacer una evaluación detallada de los contenidos sin desequilibrar el presupuesto combinando las dos técnicas. Estos son nuestros consejos para evaluar la accesibilidad de los sitios web:
- No confíe la evaluación de las WCAG a una sola persona o equipo. Si la persona responsable de la evaluación deja la empresa, tendrá que empezar de cero.
- Asegúrese de que todas las personas tengan claros los objetivos de accesibilidad. Cada una puede aportar algo: los diseñadores deben encargarse de elegir una combinación de colores adecuada, los desarrolladores deben usar un código limpio e intuitivo, y los redactores de contenido deben usar subtítulos y listas (como esta) para que el texto sea legible.
- Evalúe los contenidos con regularidad, y empiece con las evaluaciones en las primeras fases de diseño y desarrollo.
- Elabore una declaración de accesibilidad en la que explique las medidas que ha tomado para lograr los objetivos a largo plazo, y publíquela en su sitio web. No se olvide de añadir los datos de contacto para que los usuarios le envíen opiniones sobre la accesibilidad de su web, o para que puedan informarle si detectan alguna barrera de accesibilidad que usted no haya podido identificar.
Por último, recuerde que hablar de las tareas de accesibilidad que está poniendo en marcha siempre es una buena idea. Si contrata un servicio de evaluación de accesibilidad externo para una auditoría, anímese a compartir los resultados con su audiencia. Por ejemplo, nosotros aprovechamos este artículo para compartir la última auditoría que hemos realizado en ReadSpeaker con la consultoría ILUNION Accesibilidad S.A.
Aprovechamos también para compartir nuestra última declaración de accesibilidad parala solución TTS webReader.
Si su empresa vende productos o presta servicios a las agencias federales de EE. UU., también debe publicar una plantilla de accesibilidad voluntaria del producto (VPAT®, por sus siglas en inglés), que es un documento que refrenda la conformidad con la normativa de accesibilidad federal Section 508. ¿Quiere saber cómo es? Esta es la plantilla VPAT para webReader.
El primer paso para solucionar un error de accesibilidad: comprender la intención que existe tras su desarrollo
Si lee las WCAG y evalúa sus contenidos digitales, es probable que encuentre muchos problemas de accesibilidad que reparar antes de publicar la página web o cualquier otro producto digital.
No obstante, en algunos casos, solucionar un error puede crear otra barrera de accesibilidad. Por ejemplo: si hay imágenes, es posible que tenga que añadir un texto alternativo, y si las descripciones de las imágenes no cumplen su función de forma adecuada o son muy largas, más que mejorar la accesibilidad estará empeorándola.
Las WCAG son una guía para abordar los criterios de conformidad, los cuales se pueden consultar en WCAG 2.2 Comprender el documento (en inglés). Para entender el objetivo de cada criterio, es necesario reflexionar sobre cada uno de ellos por separado.
Antes de enfrentarse a cualquier barrera de accesibilidad, debe preguntarse varias cosas:
- ¿Cuál es el problema?
- ¿Cómo afecta a los usuarios?
- ¿Cuál es la mejor forma de resolverlo?
- ¿De qué manera afectará la solución del problema al resto del contenido?
Para aplicar las WCAG de manera eficaz es esencial entender que la accesibilidad digital es una prioridad. Hacerse preguntas y reflexionar sobre ellas ayuda a comprender el porqué de los criterios, a darles una respuesta adecuada y, por tanto, evita tener que solucionar el mismo problema una y otra vez.
Las WCAG son más que una lista de verificación
Cumplir con todos los criterios de conformidad de los niveles A y AA de las WCAG ayuda a mejorar la accesibilidad digital. Pero es mucho más que eso, ya que permite que todas las personas puedan navegar por Internet en igualdad de condiciones. Es un tema que debe tomarse en serio y que no puede reducirse a marcar todas las casillas posibles de una lista de verificación. Para crear contenidos digitales accesibles y de calidad, debe entenderse la accesibilidad como un principio rector que influye en todo el proceso del diseño, y eso es un compromiso que requiere mucha responsabilidad.
¿Por qué ir más allá? La accesibilidad es buena para todas las personas, incluidas las que no tienen ninguna discapacidad o dificultad para interactuar en entornos virtuales. Existen varios ejemplos de tecnologías en las que se ha tenido en cuenta la accesibilidad a la hora de desarrollarlas y que han terminado convirtiéndose en herramientas útiles para todas las personas.
La accesibilidad es buena para todas las personas, incluidas las que no tienen ninguna discapacidad o dificultad para interactuar en entornos virtuales.
Por ejemplo, el modo oscuro se diseñó para que los contenidos digitales fueran más legibles para las personas con daltonismo u otras discapacidades visuales, y ahora hay millones de personas sin discapacidad visual que también lo prefieren. Los subtítulos cerrados se crearon para las personas con discapacidad auditiva, y ahora la mayoría de usuarios ―sobre todo los jóvenes― prefieren ver los contenidos audiovisuales con subtítulos. Así, más del 64 % de personas de la generación Z prefiere ver películas y series con subtítulos. En términos más generales, según una encuesta realizada a alumnos universitarios de EE. UU. sobre el uso de las tecnologías de apoyo, solo el 5 % dijo que las utilizaba debido a una discapacidad, aunque el 18 % reconoció que estas herramientas son necesarias.
Puede decirse que el texto a voz (TTS) es el mejor ejemplo de accesibilidad digital con beneficios para todas las personas. Los primeros sistemas TTS se desarrollaron para leer en voz alta el contenido escrito a las personas con discapacidad visual, pero ahora son esenciales en cualquier entorno virtual: si alguna vez ha hablado con Alexa, con Siri o con cualquier otro asistente de voz, ha usado el texto a voz. Los softwares de lectura de pantalla también utilizan el TTS, y las personas con discapacidades han ayudado a los proveedores a crear voces TTS realistas y de calidad.
Un ejemplo de TTS conforme a las WCAG: ReadSpeaker y la Biblioteca del Congreso de EE. UU.
La página web pública de la Biblioteca del Congreso de EE. UU., congress.gov, utiliza un plugin TTS de ReadSpeaker para leer en voz alta el texto cuando los usuarios así lo indiquen. La herramienta cumple con los estándares WCAG 2.1 AA, además de ayudar a garantizar que toda la web se ajuste a las WCAG.
Esta herramienta TTS opcional no interfiere con los lectores de pantalla. Si una persona que visita la web quiere usarla, tan solo tiene que clicar en el botón Escuchar o desplegar el menú que incluye más opciones (ajuste de texto, máscaras de página, descarga en mp3, etc.). Es un ejemplo de una herramienta TTS que ofrece funciones adicionales para los lectores que quieran utilizarlas sin que afecte al funcionamiento de los dispositivos de apoyo tradicionales.
La colaboración entre la Biblioteca del Congreso de EE. UU. y ReadSpeaker demuestra que las herramientas TTS son flexibles y que ayudan a mejorar la accesibilidad y a cumplir las WCAG.
En ReadSpeaker, queremos que todo el mundo disfrute de las ventajas de la tecnología TTS. Por eso, trabajamos constantemente para crear nuevas experiencias virtuales atractivas.
Además, sabemos que la accesibilidad digital es mucho más que cumplir las WCAG. Cuando las empresas y las organizaciones entienden que la accesibilidad es esencial en la sociedad actual y difunden sus contenidos de diferentes formas, se benefician todos (las empresas y sus clientes). Las personas prefieren cada vez más apoyar a las marcas con valores. Además, con el tiempo, la accesibilidad resulta muy rentable. Si comprende la importancia de la accesibilidad en la actualidad y quiere implementarla en su negocio, en ReadSpeaker le ayudamos a conseguirlo con nuestra solución TTS.
Want to find the ideal TTS solution for a more accessible website, app, or digital product?
Contact us today


